In the fast-moving world of digital design, AI tools are a must-have for any UI/UX designer. These revolutionary technologies make the designer’s approach to their activities completely different, giving unparalleled efficiency and creativity alongside preciseness.
With the help of AI, designers are now able to automate routine tasks and receive valuable design suggestions, allowing them to give more time and energy to creativity and create designs that prioritize the needs of the users. Let’s first get acquainted with what the top 10 AI tools for UI/UX Designers are and in what ways they benefit the designer during daily activities.
Whether you have years of experience or are new to the design industry, understanding yourself with and utilizing these Free AI tools for UI/UX Designers can greatly improve your design skills and give you an edge in the fast-paced digital landscape.
Read More: Top 10 AI Tools for Coding
How do AI Tools improve your UI/UX design?
Staying ahead in digital design demands using the latest technologies. UI/UX designers are using AI Tools for UI/UX Designers to improve efficiency, creativity, and user happiness. These are capable of automating the most routine processes, suggesting design ideas, analyzing user behavior, and even recommending future design trends. AI tools enhance UI/UX design in these ways:
1. Smoothening of the design process
2. Improvement in creativity and innovation
3. In-depth research of the user and better analysis
4. Customization of a better experience for the user
5. Performance optimization
Key Features of AI Tools for UI/UX Design:
1. Automatic Generation of Designs
Perhaps the biggest point on the agenda for AI design tools is that they can be utilized in an auto-generating manner. There is so much that they can do, like automatically creating multiple layout options based on input parameters, suggesting color schemes combined with typography, icons generated and illustrated for the style, and so forth—basically, everything for which one is now pushing their designer to think of plenty of out-of-the-box ideas.
2. Smart Recognition of Patterns
Patterns of existing designs can be worked into these AI tools so that they can: Understand commonly found UI and components that suggest improvements based on best practices. This is the backbone feature of delivering consistency of design across projects and platforms.
3. User Behavior Analytics
AI tools have machine learning algorithms integrated into them, and this brings with it state-of-the-art features, of which some key modes include:
- Heatmaps of user interaction
- Prediction of click-through rates
- Optimizing recommendations for user flow
4. NLP
The NLP feature within AI tools will allow a designer to:
a) Receive help on designing a VUI
b) Optimize chatbots’ conversational flow
c) Personalize content for the preference of the user
5. Adaptive Design Interface
AI-based tools may be used to build interfaces that cater individually to every user, giving a prosumer the following features:
- Personalized content layout arrangements
- An interest-based dynamic recommendation for any type of content
- Accessibility changes as per the needs of every user
6. Predictive Design Testing
AI tools are capable of simulating user interactions and predicting potential issues, thus predicting any possible usability problems. Functionality such as the detection of usability problems, prediction of results in A/B testing, and recommendations on optimization and improvement of performance.
Read More: 10 Best AI Tools for Game Developers
Benefits of AI Tools for UI/UX Designers
Increased Efficiency and Productivity
By automating repetitive tasks, AI tools will do many of those processes that were previously manual and boring, processes within workflows that:
- Cut time involved in manual handling
- Lessen time spent on low-level tactical design decisions
- Allow taking on larger projects with a smaller team
Accuracy and Consistency of the Design
Designers tend to use the term “consistency and accuracy” loosely in describing the following AI mechanisms generated through their tool:
- Automatic application of design system rules
- Detection and fixing of inconsistency
- Pixel-perfect layout across all devices
Decision-Making Based on Data
AI-driven analytic tools will empower designers to:
- Get actionable insight from user behavior data
- Get quantifiable metrics that may feed into design decisions
- Provide predictive modeling for design performance
Personalization Enhanced
Here is how AI tools can enable one to easily achieve such experiences:
- Customized analysis of individual user tastes and behavior
- Dynamic adjustment of interfaces with the needs of users
- Content suggestions, featuring each user
Smoothened Collaboration
AI-powered design tools help collaboration between design teams and stakeholders in many ways.
- These AI-powered UI/UX design tools help in centralizing design systems and asset libraries.
- They also help in adding features for real-time collaboration that might later automate even design handoff,
- Making work smoother and AS results great and in due time.
Top 10 AI Tools For UI/UX Designers
1. Adobe Sensei

Adobe Sensei extends direct, intelligent features on the artificial intelligence and machine learning platform with a suite of thousands of creative tools, including PhotoShop, Illustrator, XD, and others.
This is going to allow for automating repetitive processes and bring forward intelligent suggestions on how to enable more efficient asset creation in a design workflow. The context of the use of design and user intent is deciphered thanks to deep learning to give way to intuitive and powerful design features.
Key features:
- The frame automatically to responsive design,
- Fill and choose the object according to content,
- Intelligently suggest layout,
- Recognize and tag objects smartly.
Pros:
- Flawless Adobe Creative Suite integration.
- Save time on tasks that are usually duplicated.
- Create more with AI-based suggestions.
Cons:
- One has to subscribe to Adobe Creative Cloud.
- New AI-based features require a long adaptational learning curve.
- AI-inflexible feature controlling.
Website: https://www.adobe.com/uk/sensei/generative-ai.html
2. Figma

Figma is a cloud-based design tool that just quickens the pace of the entire UI/UX design process through AI. Sure, it is the crackerjack companion of designers because of many of its smart features that collaborate with AI.
It is a collaborative platform in which several team members work on the designs at the same time, and its AI features, make those designs much more effective and in line. Among the functionalities available within Figma, it has Auto Layout that deploys smart algorithms, significant for simplifying responsive design and the creation of the components.
Key features:
- AI-driven responsive design with auto-layout
- Smart selection and grouping
- Intelligent component suggestions
- Management of design systems in the background
Pros:
- Real-time collaboration features
- Cross-platform compatibility
- Big plugin ecosystem
Cons:
- Needs to be logged on to the internet for full functionality
- Pretty limited work in an offline mode
- Resource-intensive on complex projects
Website: www.figma.com
3. Adobe XD

Adobe XD is a vector-based user-experience design tool for web and mobile apps, with inbuilt highly efficient design features powered by Adobe Sensei integrated AI. XD provides interactive prototyping for carrying out design projects with ease, cooperative methods, and ways for across-the-board design to develop handoff among their team players.
The AI capabilities of the tool throw off at getting the automation of tasks, and suggestions in design elements, and improve the whole content creation process.
Key Features:
- Voice prototyping by speech recognition
- Auto-animate to make micro-interactions
- Responsive resize for multi-design
- AI-powered content-aware layout
Pros:
- Well integrated with other Abode products
- Really strong prototyping
- Team coediting
Cons:
- Bigger learning curve if you know another Adobe competitor
- A smaller amount of third-party plugin possibility compared to the competition
- Requires a Creative Cloud subscription for all the features
Website: www.adobe.com/products/xd.html
4. UXPin

Description: UXPin would be an integrated design and prototyping product native to artificial intelligence to bridge the gap between design and development. Advanced prototyping capabilities allow one to make fully interactive prototypes with real data.
Only in UXPin Merge, designers can import and use the very same coded components that shall be used in the end product to ensure design consistency. Not all features include AI power, but many intelligent algorithms are underpinning so much within UXPin, such as assistance in design processes and deeper collaborations between the designer and the developers.
Key Features:
- AI-powered augmentation to create and manage components
- Automated accessibility checking.
- Smart layout suggestions for responsive design
- Intelligent design-to-code conversion
Pros:
- Great for advanced interfaces powered by data
Cons:
- Steep learning curve
- More expensive than some of the other options
- Not suitable for simple projects
Website: www.uxpin.com
5. Adobe Capture

Adobe Capture is a mobile application that uses artificial intelligence and machine learning technologies to convert images into color themes, patterns, materials, brushes, and shapes. The app doesn’t restrict itself to UI/UX only. It is of great help for many designers who would, in a way, want to get design elements from real life.
It uses the power of computer vision and artificial intelligence algorithms to analyze and convert images into workable design assets. These can be easily imported within the rest of Adobe Creative Cloud, making it easier for designers to draw inspiration from reality into their digital works.
Features
- AI-powered color theme extraction
- Automatic pattern generation from images
- Shape recognition and vectorization
- Intelligent brush creation from textures
Pros
- Quite an easy tool to use for on-the-go moments when trying to capture design inspiration.
- Works quite well within the other Adobe Creative Cloud software.
- Bridges the gap between real-life design and virtual design
Cons:
- Functionality only available through the Adobe ecosystem
- Synchronization requires a Creative Cloud membership
- On some designs
Website: www.adobe.com/products/capture.html
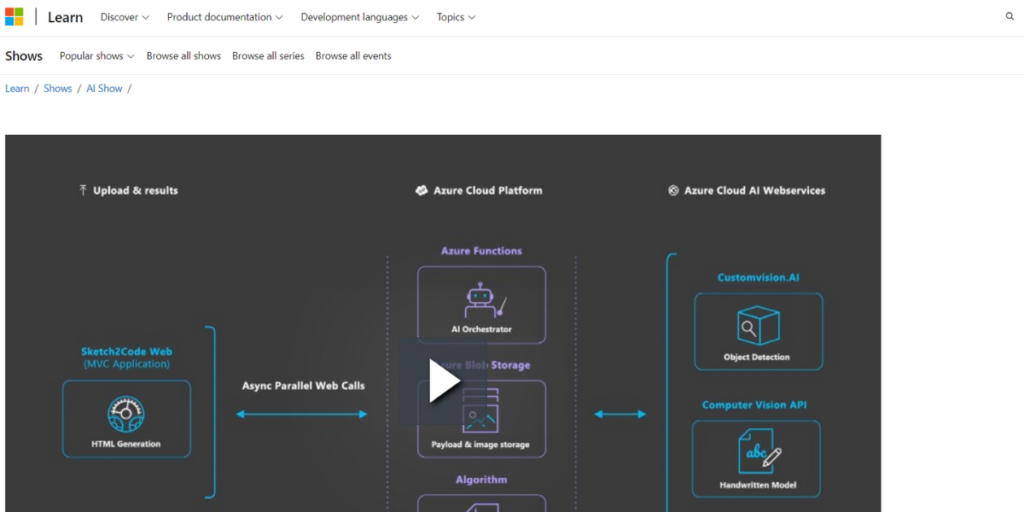
6. Sketch2Code

Sketch2Code by Microsoft is an AI-driven tool that eliminates the need for manual translation of hand-drawn UIDs into functional HTML code. Technology in use here comes from AI and computer vision, analyzing hand-drawn images and allowing one to return with a working prototype in HTML.
One thing this tool is truly good at is converting preliminary designs into testable prototypes on the fly, next-minute after ideation to allow the huge gap to be bridged between thinking and implementation. We can easily do this with the help of AI recognition of hand-drawn UI and generate automatic HTML, and CSS code.
Key Features:
- AI-driven recognition of hand-drew UI,
- Generate automatic HTML and CSS,
- Frequently used UI components and layouts are supported, and
- Integration with Azure Computer Vision API.
Pros:
- The transformation from sketch to functional prototype is blissfully easy and speedy.
- Can be used for simple HTML production by non-technical designers
Cons:
- More extensive refinement of the generated code could be necessary
- Only a few complex HTML structures are possible
- The accuracy depends on clarity concerning the hand-drawn input
Site: www.microsoft.com/en-us/ai/ai-lab-sketch2code
7. Botsociety

Amongst the many potent AI-based design tools, Botsociety remains focused only on conversational interfaces. This tool allows the modeling and prototyping of chatbots, voice assistants, and other conversation-oriented UI elements.
The system uses natural language processing and machine learning to help a designer create flows of conversation that are more natural and effective. Botsociety supports innumerable platforms from Facebook Messenger and Slack to Alexa and Google Home, therefore allowing the creation of cross-platform experiences of conversations.
Key Features:
- Lets you design a flowchart for conversation, guided by AI
- Support for natural language to emulate human speech
- Supporting multiple platforms, chatbots, and voice interfaces
- Real-time analytics and real-world socially validated user testing
Pros:
- Specialized software for conversational UI design
- Chatbot and voice interface specialized supported design
- A realistic preview of the conversation flow is possible
Cons:
- Only allows conversational interface design
- You need to integrate it with other tools to have complete UI/UX support
- High Learning curve when creating complex conversations
Website: www.botsociety.io
8. Zeplin

Zeplin is one of the collaboration platforms with UI designers and frontend developers with the use of AI to bridge gaps between design handoffs. Not primarily an AI tool per se, it runs off intelligent algorithms analyzing the design file and concludes to ready automatically, the style guides, assets, and code snippets.
Assisted AI bridges this gap between design and development to bring about design implementation with more accuracy. It is versatile in file support with different design tools, making it versatile to be used on different design workflows.
Key Features:
- AI-Based design analysis and Spec generation
- Automatic generation of style guides
- Intelligent asset management and export
- Generation of smart code snippets for developers
Pros:
- Smooth design-to-development handoff
- Reduce errors in design execution
Pros:
- It integrates with many design tools: Sketch, Figma, Adobe XD
- Many customization tools are present
- It supports video embedding
Cons:
- Fully focused on handoff rather than design creation
- Integrated use with other design tools is required.
- Available on the higher plans only
Website: www.zeplin.io
9. Overflow

Overflow is an AI-driven diagramming tool of user flows, supporting the creation and, more importantly, presentation of user flows, sitemaps, and wireframes. The NA associated with this core functionality— generation of flows, which is supported by smarter algorithms in the organization and optimization of these flows—remains pretty much the same, but one can import screens from a host of design tools.
It automatically detects the connections between the screens. The thing is, it has just facilitated one to build much more sensible and efficient flows for the user, and with that, it has gotten fast—an indispensable tool for any UX designer who is concerned with the overall structure of a digital product. Main features:
- Flows are AI-suggested and optimized.
- Built-in screen linking tool.
- Smart layout and grouping suggestions.
- Smart presenting mode with AI-guided navigation.
Pros:
- Simplifies the process of creating complex user flows.
- Integrates and syncs with other design tools
- Smart trial presentation mode with AI-enhanced walkthroughs for the better presentation of user journeys.
Cons:
- Can be mostly used for doing flow diagram
- For in-depth UI designing, it might need to be paired with other design tools
- Advanced features with AI come in along with some learning curve
Website: www.overflow.io
10. MorphCast

MorphCast is one of the best AI tools for UI/UX designers meant to assist in designing video interfaces that are adaptive and responsive. Using artificial intelligence, real-time analysis of viewer feelings and reactions is done to complete the creation of an interactive experience while designing video content. A specific UI/UX design tool applies to them.
However, it opens up a lot of perspectives on user-responsive and dynamically engaging video content assignments, particularly for innovative campaign marketing, e-learning platforms, and interactive story projects.
Features:
- Detection of emotions in real-time through the webcam
- Content adaptation through viewer response
- Integrates well across multiple platforms
Pros:
- Very well makes the possibility of a very interactive video experience.
- Rich in real-time data on user engagement
- Unique possibilities of your content personifying
Cons:
- Specialized tool, few general applications in UI/UX design
- Needs permission to gain access to the Webcam — hence off-putting for some uses
- More global spread is inhibited by privacy concerns being more stringent
Website: www.morphcast.com
Conclusion
These are some of our top AI Tools for UI/UX designers with different kinds of smart solutions to boost the design process. Starting from automating routine tasks and ending with another, more personalized and responsive to the user side, the solutions do make a real AI revolution in the sphere of UI/UX design.
FAQs
What’s the best one of the above for automating different design tasks?
Botsociety is an AI-based tool and is explicitly designed for chatbots and voice interface prototyping.
Which one of the AI tools will help design the conversational interface?
There are several tools like Botsociety, Figma, and many others.
Is Zeplin using AI to automate handoff configuration specifications and code snippet generation?
Yes, Zeplin uses AI so that the process of handoff can be configured automatically by generating specifications and code snippets.
Can AI tools generate user flows and sitemaps?
Overflow is a way to include AI in creating a user flow and sitemaps, which then becomes feasible and optimized for the designer.